Portfolio
UX and Accessibility Standards
Client: CAAT Pension Plan
Industry: Finance, Pension Plan
Project: Development of UX and accessibility Standards
Problem: The designers and developers did not have standard guidelines to compliant with the WCAG/AODA and to make the products accessible and usable to everyone.
Solution/My Role: Developed UX and accessibility guidelines and standard document containing more than 30 guidelines to design and develop accessible, usable, and inclusive products and websites. Conducted research on accessibility guidelines, reviewed the current state at CAAT, collaborated, presented and shared the document with the stakeholders, provided training to developers and designers. These guidelines will not only ensure the compliance with AODA and WCAG but also provide a delightful user experience to the customers.
Developed UX design process document to support product and communication teams to understand the UX workflow.
Target Audience: This document was prepared to support designers and developers to meet WCAG/AODA requirements and deliver an inclusive and accessible experience to everyone including people with disabilities.
What Is Included: This document addresses the topics like disability types, assistive technologies, and accessibility guidelines including responsive design, alternative text, color contrast, keyboard navigation, consistency, usability, error prevention, visible focus, and video descriptions. UX process diagram.
Tools Used: MS Word, Adobe Acrobat, Figma, PowerPoint
Service Portal Redesign
Client: CAAT Pension Plan
Industry: Finance, Pension Plan
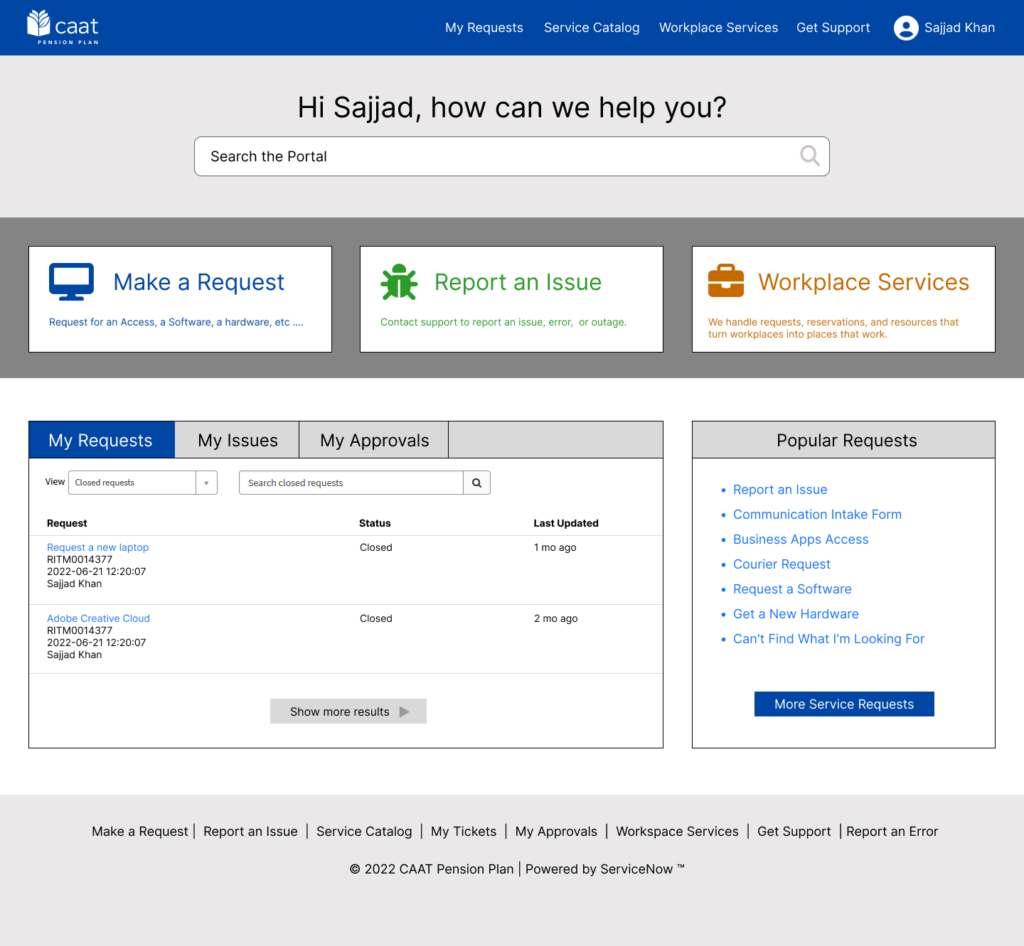
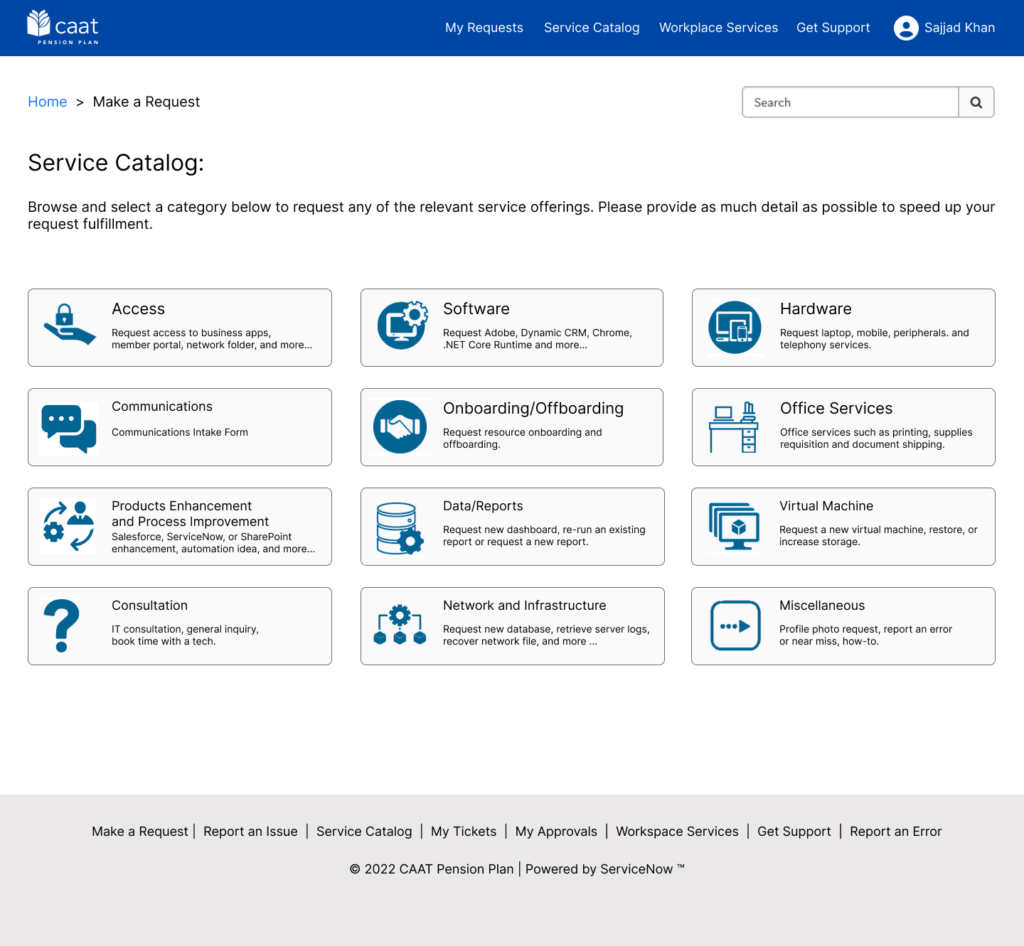
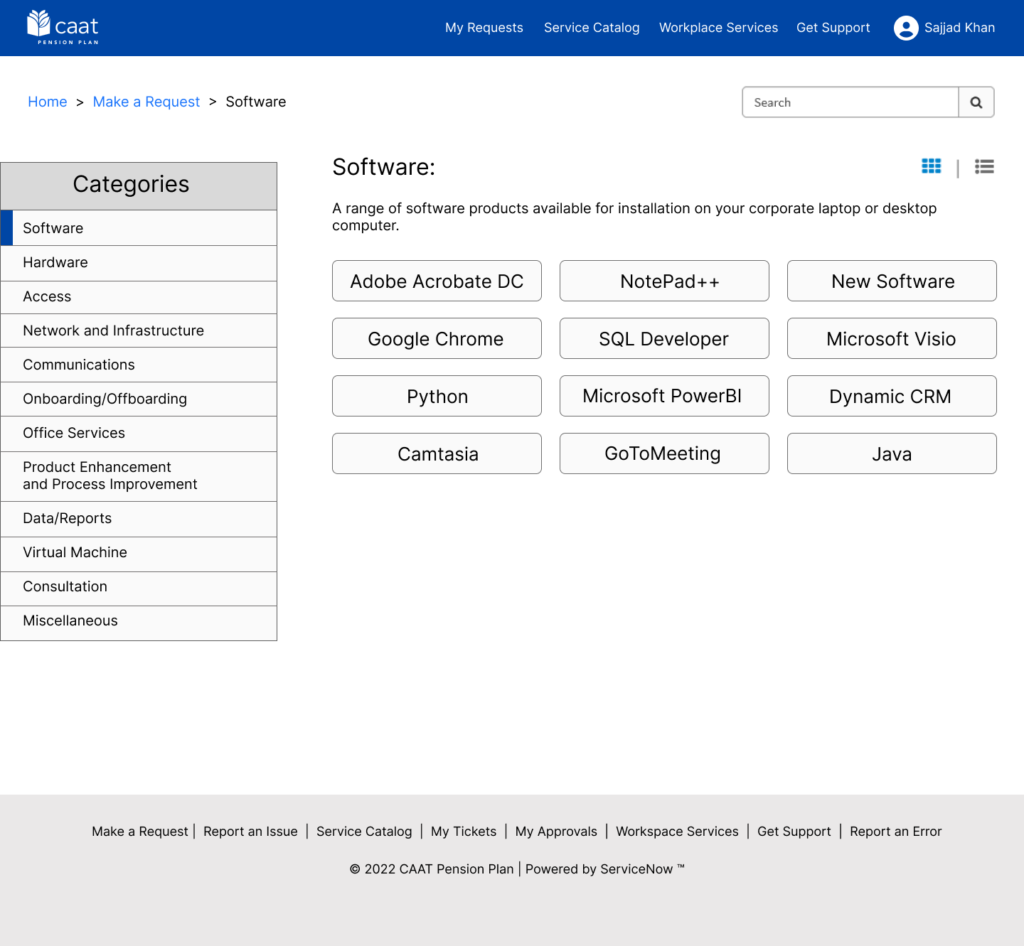
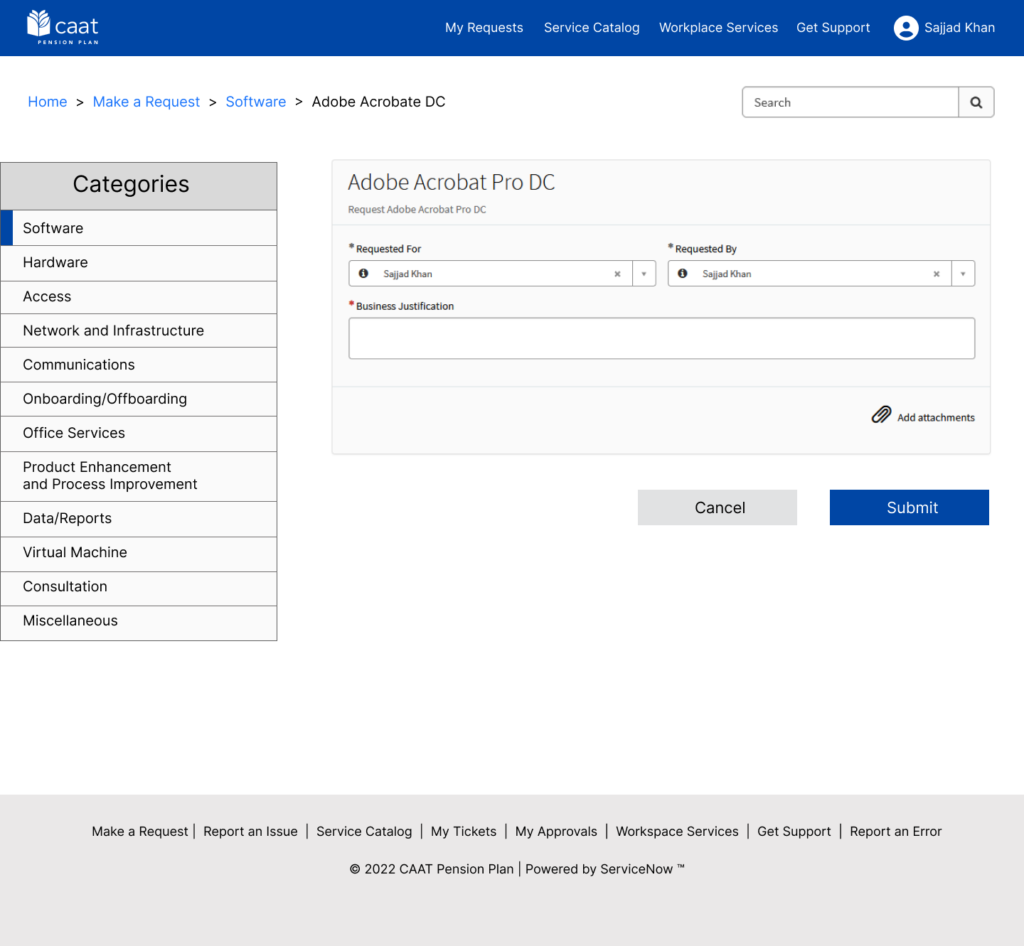
Project: Restructuring and redesigning service portal to make it easier to find and use for the CAAT staff.
Problem: The staff were having problems in finding and using the required service. The services were divided into illogical categories and labelling system was not clear.
Solution/My Role: Evaluated current Service Portal to find usability and accessibility issues, designed high-fidelity wireframes for the service portal, created interactive prototype to get the feedback, reorganized the service categories to ensure the findability and usability, scheduled and led the meetings with stakeholders.
Target Audience: All CAAT employees, product team, and developers.
Deliverables: Visual mockups, prototype, user flows, organization and labelling of service categories.
Tools Used: Figma, Miro, MS Excel
Platform: ServiceNow
Bodog Website Redesign
Client: Bodog Online Gaming
Industry: Gaming, Sports
Project: Redesigning of Bodog, Bovada, and Slots gaming websites.
My Role: Designed responsive wireframes, visual mockups and interactive prototypes. Planned, executed usability testing and prepared reports with finding and recommendations for the improvements.
Target Audience: All players, developers, stakeholders.
Deliverables: Wireframes, mockups, prototypes, and usability testing reports.
Tools Used: Adobe Photoshop, Axure, Balsamiq, InVision
AFSC Connect Redesign
Client: Agriculture Financial Services Corporation (AFSC)
Industry: Finance, Insurance
Project: Redesigning of AFSC Connect, Enhancements
My Role: Designed wireframes, visual mockups, interactive prototypes, front-end development in Salesforce, documented accessibility coding guidelines to support web development, prepared test cases and executed user acceptance testing, led a product enhancement and development team.
Deliverables: Wireframes, mockups, interactive prototypes, Salesforce code
Tools Used: Axure, Adobe Photoshop, Salesforce, Salesforce Lightning Design System, Azure DevOps
Web Accessibility Evaluation
Client: Agriculture Financial Services Corporation (AFSC)
Industry: Finance, Insurance
Project: Evaluation of AFSC public website to find the accessibility and usability issues, prepare report highlighting accessibility issues and recommendation for improvements.
My Role: Audited the AFSC.ca website both manually and using automated testing tool WAVE against WCAG and prepared report including findings and recommendations. Manual testing includes using a screen reader with keyboard only navigation, color contrast, alt text, font size, tab order, skip to main contents, visible navigation, video captions, etc. Recorded the testing session with MS Teams with screen reader running and took the screenshot of the issues. Report also includes the screenshots, recordings, issue description and the link to the page.
Deliverables: Accessibility evaluation report with findings and recommendations.
Tools Used: MS Word, WAVE, Google Chrome Screen Reader, MS Teams
Message Center Redesign
Client: CAAT Pension Plan
Industry: Finance, Pension Plan
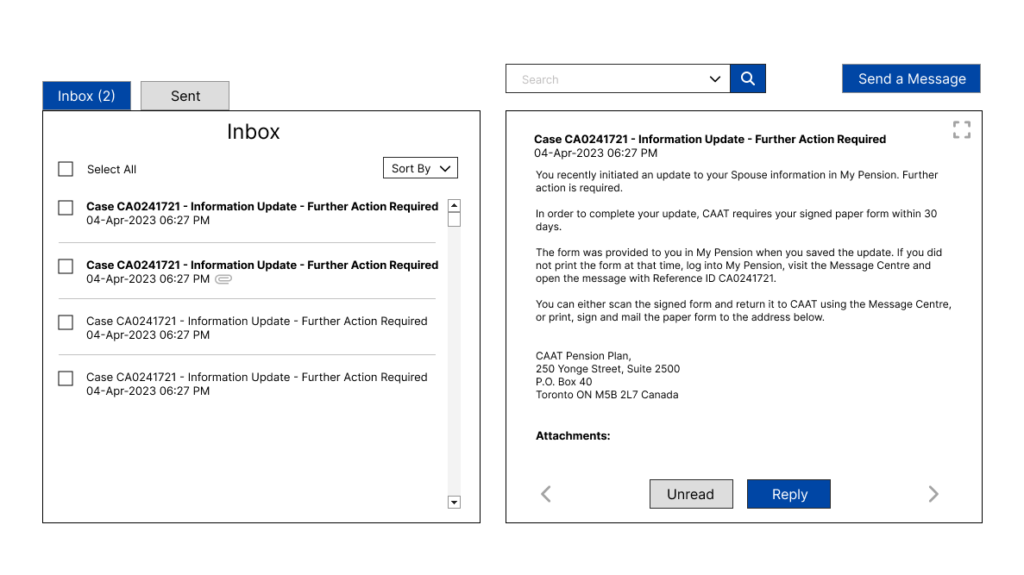
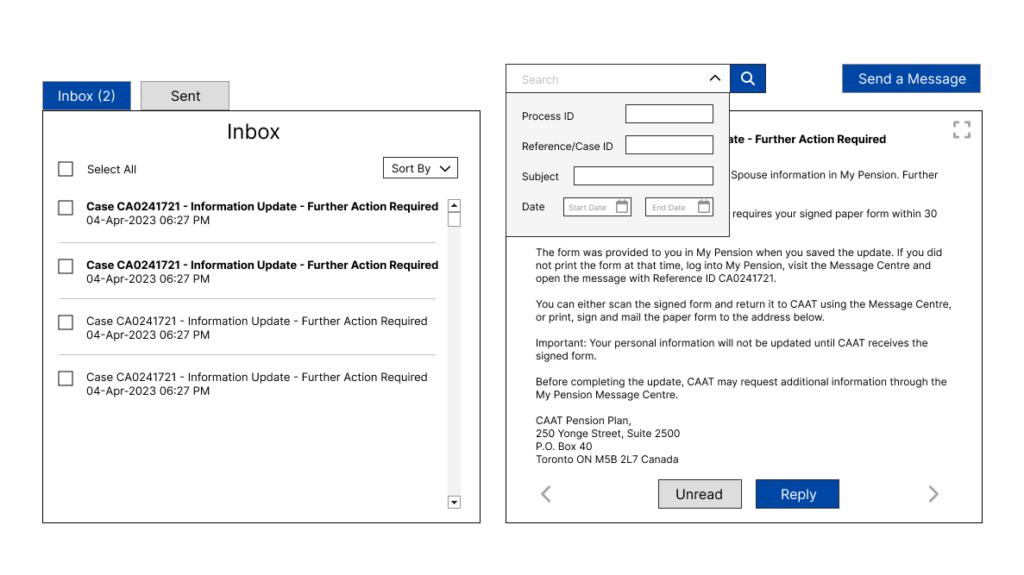
Project: Redesigning message center for both member and employer portal.
Problem 1: Current message center and document center was not fully accessible and usable mostly due to the extensive use of tables to display messages and documents. Labels were not associated with their relative fields in the search.
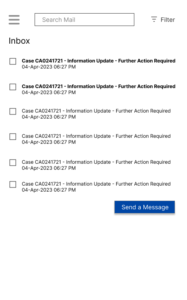
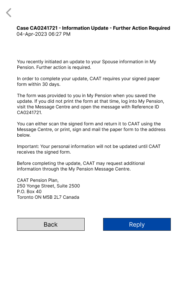
Solution 1: Designed new message center mockups by using the standard format of message subjects on the left and preview on the right side without using tables. Designed separate mockups for the mobile as well.
Problem 2: Tables have been used on number of pages to display the information which were not fully accessible on mobile devices.
Solution 2: Solved the problem by converting the table rows to cards on the mobile to make the information fully visible and accessible.
Target Audience: Pension plan members and employers
Deliverables: Wireframes/mockups for member portal and employer portal message center, document center, dashboard, and member information for both desktop and mobile.
Tools Used: Figma
Excelsior University Website
Client: Excelsior University
Industry: Higher Education
Project: Excelsior University’s website redesign and enhancements.
My Role: Designed wireframes, mock-ups, development of HTML/CSS pages using Liferay portal and CMS. Google Analytics and Google Custom Search Engine implementation. Usability and accessibility reviews and preparation of reports with findings and recommendations.
Target Audience: Students, Staff, Faculty
Deliverables: Website mockups, web pages code in Liferay, accessibility evaluation report, Google analytics integration.
Tools Used: Adobe Photoshop, Liferay Portal, HTML, CSS, Google Analytics, Google Search, Adobe Dreamweaver
University of Massachusetts
Client: University Information Technology Services (UITS), Office of the President, University of Massachusetts
Industry: Information Technology, Higher Education
Project: University of Massachusetts website redesign. UMass Connect redesign.
My Role: Wireframes, interactive prototypes and digital mockups designing. Theme and web pages development in Liferay portal and Content Management System. Development of the web design standards and guidelines.
Target Audience: UMass President Office Staff, Students, Faculty
Deliverables: Wireframes, interactive prototypes and digital mockups designing. Theme and web pages development in Liferay portal and Content Management System. Development of the web design standards and guidelines.
Tools Used: Adobe Photoshop, Axure, Liferay Portal, HTML, CSS, Java Script, MS SharePoint, Adobe Dreamweaver